CodeMix is an Eclipse plugin that gives you access to a wide array of technologies from VS Code and add-on extensions built for Code OSS. If you’re an experienced Eclipse developer, CodeMix has a few new UI elements and usability models to be aware of. If you have experience developing with VS Code, you will find these features familiar; however, you will access them differently in CodeMix.
The CodeMix plugin is compatible with Eclipse-based IDEs and tools—like MyEclipse, Spring Tools Suite, and JBoss Tools—so you can continue working in the environment you are accustomed to.
Workbench Basics
This section covers some CodeMix fundamentals that come in handy when working with projects and code.
Preferences
To select preferences for important key bindings, supported editors and validators, select Window>Preferences (or Eclipse>Preferences on Mac), and then expand CodeMix and select the appropriate node. Many settings can be made directly from CodeMix. Other setting will include a link to edit the values directly in the json file.
Under Extensions, you can add languages, debuggers, and tools to your CodeMix installation that support your development workflow. These settings pages cover the majority of settings provided by the installed extensions. Under Formatter, you will find formatting related settings. You can use the filter at the top of the Preference dialog to quickly find setting.

CodeMix Preferences
VS Code and extension specific settings can be made at the workspace level or project level. If preferences are set in multiple locations, project settings have the highest priority, followed by workspace settings.
- Workspace Settings—From Preferences, select CodeMix, and then select the appropriate node for the setting. Workspace settings are specific to your Eclipse workspace.
- Project Settings—Right-click your top-level project folder, select Properties>CodeMix, and then select the appropriate node for the setting. Project settings are stored within the project and are retained across workspaces, systems and users.
Quick Open and the Command Palette
Effectively use these features to leverage the full potential of CodeMix and significantly improve your productivity. The keyboard shortcut is listed for each (Windows / Mac).
Quick Open (Ctrl+P / Cmd+P)
Quickly open files in your workspace.

Quick Open
Open Types (Ctrl+Shift+T / Cmd+Shift+T )
Jump to symbols across files, across languages.
Open Local Symbols (Ctrl+O / Cmd+O)
Navigate within the current file, using the filter to quickly locate an element.

Open Local Symbols
Command Palette (Ctrl+Shift+P / Cmd+Shift+P)
Use the command palette to do everything from running npm builds, to launching debug sessions. Use it to format your current document, or apply quick fixes en masse; you can even use it to refactor code. The command palette includes Eclipse commands as well—start typing to find a command for the job you need.

Command Palette
After opening the command palette, you can type #, @ or > to go into the types, local symbols or command modes, respectively.
These key bindings can be turned on or off on the Preferences>CodeMix>Miscellaneous>Bindings page, or customized on the Preferences>General> Keys page, type Quick Open in the filter to find them.
Extensions
Extensions add a whole range of functionality to your CodeMix installation—from supporting new languages and frameworks, to productivity enhancements when coding, advanced validation, and even debugging capabilities.
CodeMix automatically installs appropriate extension packs when you create a CodeMix project, as well as intelligently suggests them based on what files you are editing.

Python Pack Suggestion
To manually install extensions, go to Help>CodeMix Extensions.

Extension Manager
For more information, see Extensions in CodeMix.
Terminal
Use a host of Terminal commands to open a CodeMix terminal in Eclipse. You can also create a new terminal from the Terminal view, and choose the CodeMix terminal in the dialog.

Terminal Commands
You can use the Terminal: Select Default Shell command to change the shell created by default. It will include OS specific options, like PowerShell on Windows 10, for instance.
Debugging
Right-click on your project to bring up the context menu, and choose Debug As>CodeMix Launch (or Angular Web Application). If your project doesn’t already have a launch.json file, one is created and you can choose the launch type. Available launch types depend on the extensions you have installed.

Debugging with launch.json
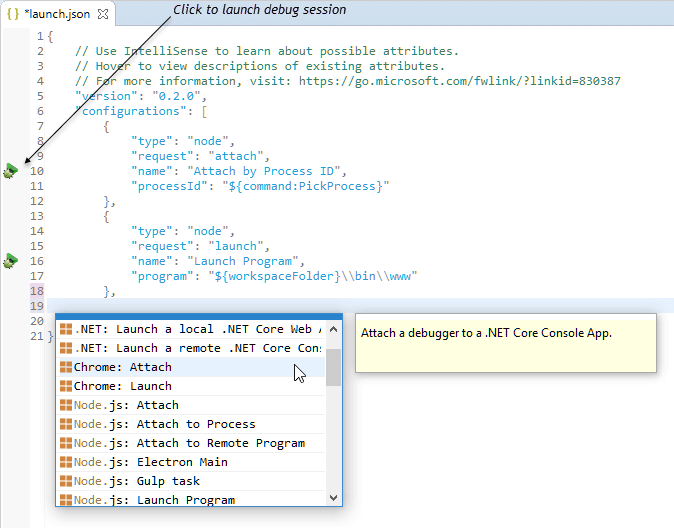
Once your launch has been created, click the launch icon in the launch.json editor’s ruler area, or go to the Debug Configuration dialog from where you can launch your debug session. CodeMix specific launches will be grouped under the CodeMix node.

Accessing Debug Configurations

Launching from Debug Configurations
For more information, see Debugging in CodeMix.
Status Bar
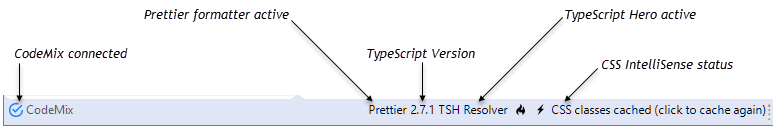
The status bar indicates the state of your connection to the CodeMix engine, and other details that are relevant to the file you are editing. For example, the version of TypeScript is displayed for TypeScript files and can be changed, while other items indicate whether a linter is active.

Status bar notifications

If the connection to the CodeMix engine breaks, this icon displays in the status bar and no CodeMix functionality works. This should ideally never happen, but if it does, restart your IDE. If the disconnected state persists, or if you get into this state frequently, please get in touch with support.
Evergreen Updates
When a new release of CodeMix is available, CodeMix updates automatically. To force an update, press Ctrl/Cmd+Shift+P and type Update CodeMix.

Forcing an update

If an update was downloaded, an icon displays in the status bar: . Updates are applied the next time Eclipse is started.
Creating a New Project
To create a new project, go to File>New>Other>CodeMix and choose any of the project wizards there to start with a new Angular, React, Python, etc., project.

New Project wizard
The project creation process automatically downloads the corresponding extension pack to ensure you have all the development support you need for that technology.
Note: Depending on the speed of your connection, it might take awhile to download all the required extensions, you can watch the status area to monitor the installation progress. When installation is complete, you may be asked to restart the CodeMix engine (not the IDE) for the extensions to be enabled.
The projects have a READFIRST.md file which includes some essential steps you need to run and build the project, while the README.md shares more details on the project itself.

READFIRST.md
A Note on Project Metadata
Unlike typical Eclipse projects, CodeMix features function in just about any folder with the corresponding source files in it. In Eclipse-speak, you don’t need to enable natures, builders or facets for IntelliSense, advanced navigation or validation to start working. This is quite liberating once you get used to the idea. Most projects with conventional layouts are usable out of the box.
Importing an Existing Project
Select File>Import>Projects from Folder or Archive, select the project and import it into CodeMix. Most projects are usable out of the box.
CodeMix Editors
CodeMix automatically associates itself with supported file types, making the corresponding CodeMix editor the default editor for these file types. To explicitly open a file with a CodeMix editor, right-click on the file and select Open With> <file type> :: CodeMix.

Opening a CodeMix editor

Preferred Editor Preferences
Note: The first time you open a workspace with CodeMix, if it had open editors, the workspace starts with these files opened in the older, non-CodeMix editors. Close and reopen these files to open them in the CodeMix editor.
Editing Code
Unlike typical Eclipse editors, most CodeMix editors show you content assist suggestions as you type, without waiting for a period or other special characters. You can explicitly invoke content assist by pressing Ctrl+Space, though most of the time this won’t be necessary.

IntelliSense in a vue file
From code folding to formatting, there are a number of features in the editor that will improve productivity. Some other popular ones include:
- View/go to definition—Hover the mouse over a variable to see the definition, then press Ctrl (Cmd on a Mac) to see the declaration in place, which is especially useful for methods and functions. You can click when pressing Ctrl (Cmd on a Mac) to jump to the corresponding piece of code.
- Move line—Press Alt + up/down to quickly move lines up or down.
- Comment line—Press Ctrl+/ to toggle a comment line.
Extensions can often improve something as fundamental as typing—good examples are the Auto Close Tag and Auto Rename Tag extensions. When working with markup such as HTML or XML, Auto Close Tag automatically inserts a closing tag when you type in a new tag, and Auto Rename Tag automatically renames the matching closing or opening tag when you edit one of them.
For more information, see IntelliSense in CodeMix, Editing in CodeMix, and Navigating Code.
Building and Validation
CodeMix supports two validation modes: in-editor validation that affects any file open in an editor, and project level validation that is used for all other files in your project.
Project level validation can use generic built-in validation tech, or be configured to use external tasks, which are often used to build and serve your application as well. With build pipeline support in CodeMix, the validation and build experience is seamless.

For further details, see Build Pipelines and Validation in CodeMix and Tasks in CodeMix with tasks.json.
Helpful Resources
We understand the challenges that come with implementing new technologies and introducing new software to the mix. Our CodeMix development team is committed to partnering with you to make sure you get the most from CodeMix.
New to CodeMix 3 is eLearning. Interactive tutorials guide you through a variety of technologies and tips that make you a more efficient coder. Refer to the CodeMix eLearning Guide for details on using this feature.
Use Live Chat to connect with one of our CodeMix developers—select Help>CodeMix>Live Chat. Whether you need help using the software or just want to give us feedback on how we can make CodeMix even better, we are excited to hear from you! Live Chat is included with your license.

Live Chat
In addition, we also offer free support in our forums and an in-depth learning center to help you get the most out of CodeMix. You can access these from the Help>CodeMix menu.
Advanced: Project Registration with CodeMix
For CodeMix to work on a given project, the project must first be registered with the CodeMix engine. In order to save resources that would be needlessly consumed by projects not being worked with, CodeMix will intelligently register projects only when required. This has the additional benefit of reducing the engine startup time, and results in an optimal overall development experience.
Caveat: If you have not interacted with a project in the current session, it may not be registered with the CodeMix engine. In such cases, symbols from the project will be absent from the workspace-wide symbol list (accessible with Ctrl/Cmd + P + @). Similarly, if another project you are working with references symbols in this project, these symbols will not be presented in content assist suggestions. This is typically a concern only when you are working with a number of interdependent projects.
In such cases, you can either interact with the project to have the engine register it, or you can force the registration of a project with the engine, by checking the, “Always register project at CodeMix startup”, checkbox on the Project Properties>CodeMix>Miscellaneous page.
发表回复